일러스트 도형 자르는 방법과 패스파인트를 통한 합치기 (illustrator Pathfinder / figure)

안녕하세요!
금일은, 일러스트 도형 자르기!
패스파인더를 활용하는 방법에 대해
알아보고자 합니다~
정말 다양하게 활용할 수 있는 부분인지라
되도록 이 부분은 꼭 자세하게 알아보고
가실 필요가 있어요!
그렇기 때문에 pathfinder에 대해
더욱 자세하게 알아보시지요!

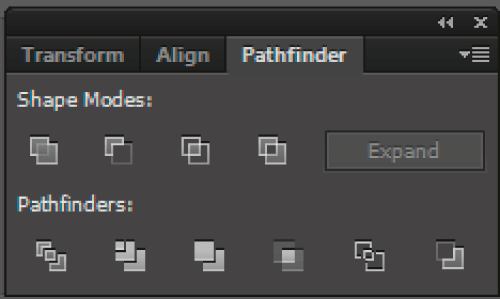
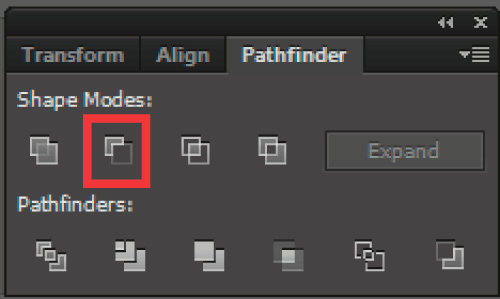
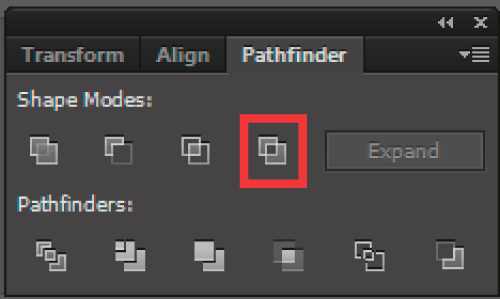
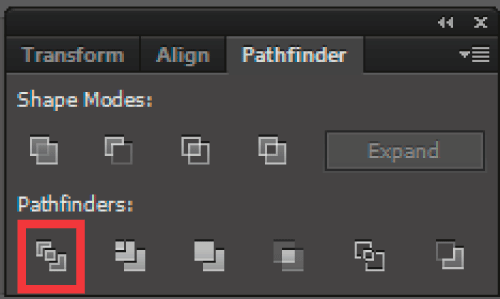
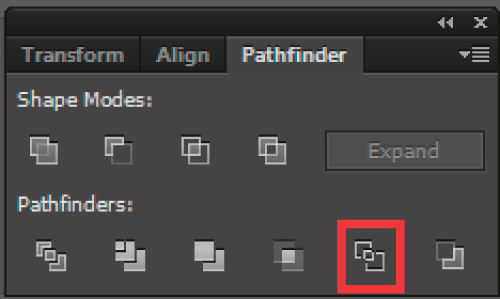
우선 이게 기본적인 패스파인더
툴인데요!
그냥 보면, 어떻게 구분을 해야 할지
조금 난감하실 수도 있는데 하나씩
차근차근 알아보도록 하겠습니다~

Shape Modes에 있는
4가지 먼저 알아볼 텐데요.
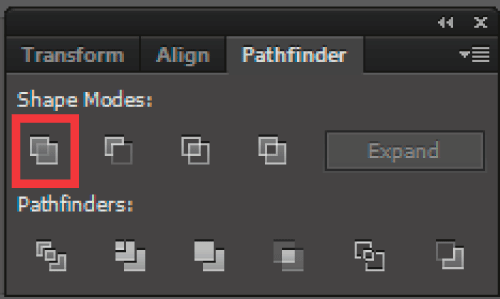
우선 이 첫번째 친구는 두 개의
도형을 합쳐주는 것이라고 생각을
하시면 편합니다.
즉, 일러스트 도형 자르기가 아닌
합치기라고 볼 수 있는 것인데요.
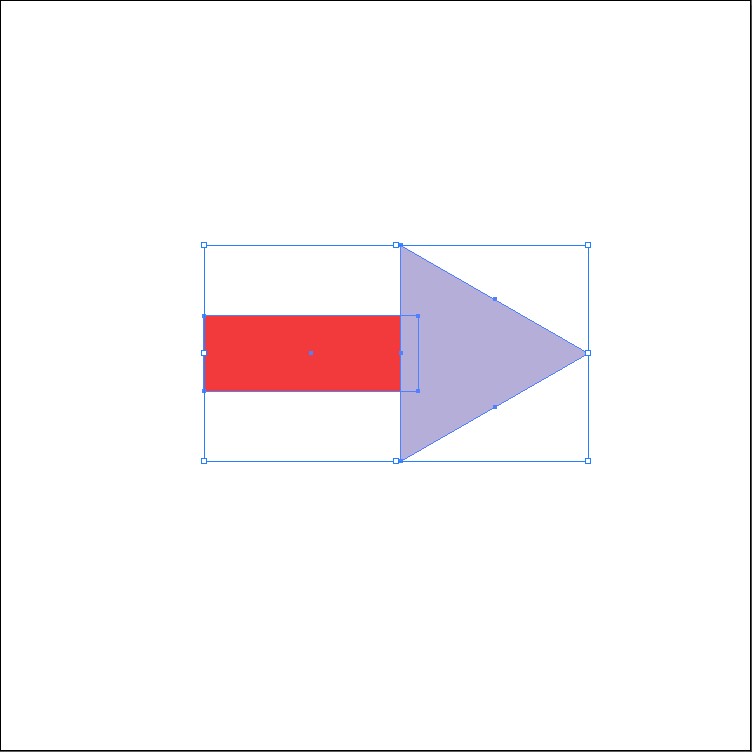
밑 사진을 통해 이해를 도와드리도록
하겠습니다!


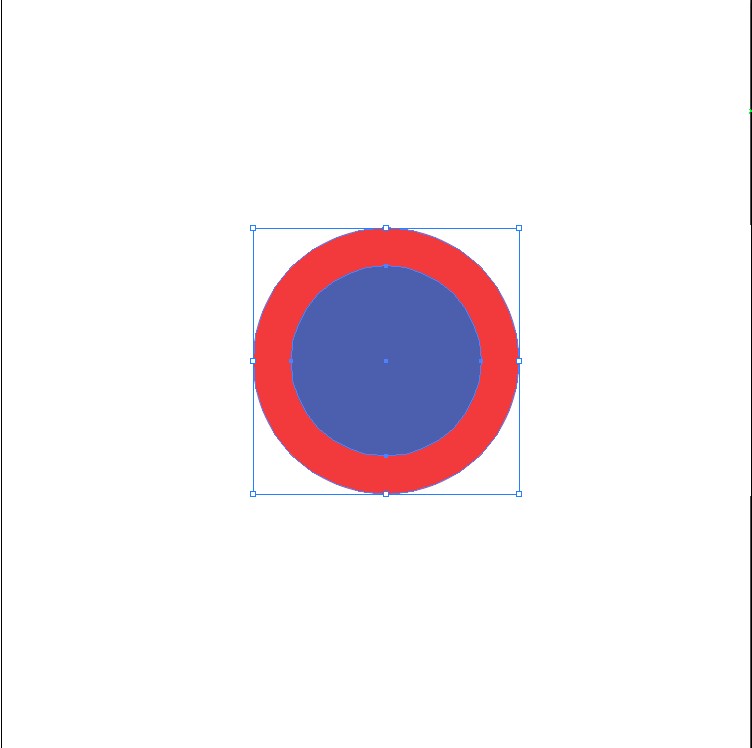
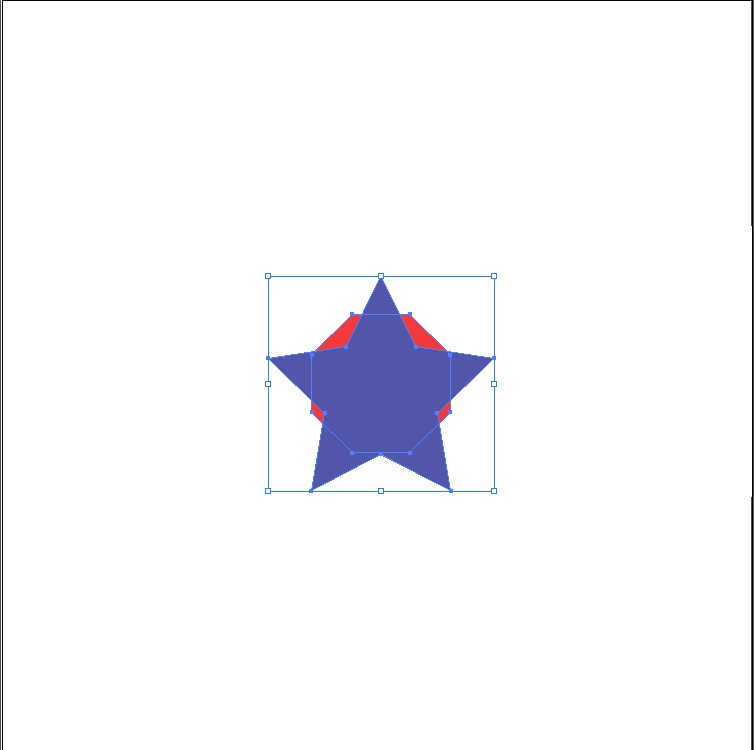
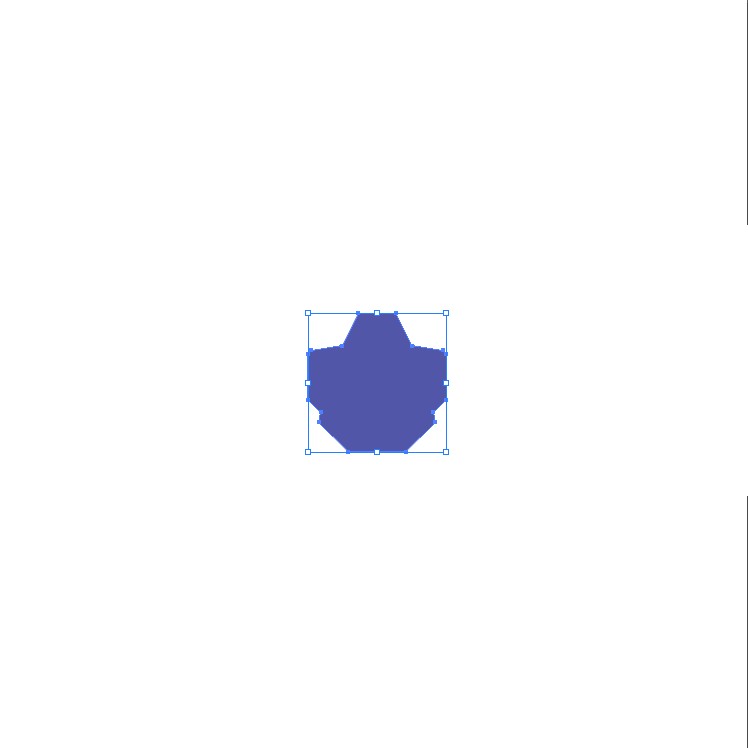
이미지를 통해서도 확인을 하실 수
있는데, 전혀 다른 도형 두 개를
완전히 합칠 수 있습니다.
단 하나의 도형으로 말이지요!
이 경우에는, 특징이 있는데 제일
위에 위치해 있는 도형의 색상을
따라간다는 점입니다!
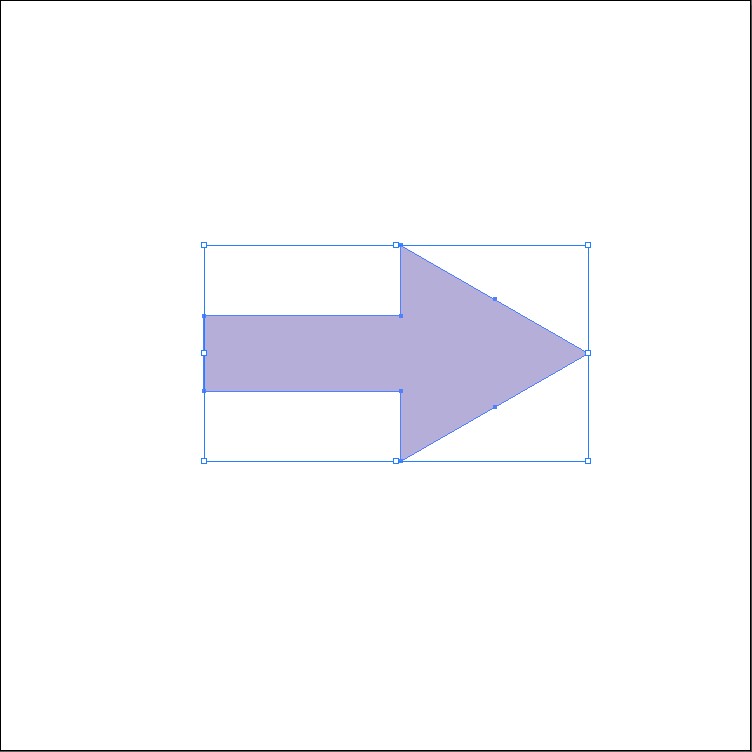
이처럼, 화살표와 같은 특정한
도형을 만들 때 많은 도움이 됩니다!
아, 물론 두 도형이 함께 그룹화가
되어 있다면 당연히 적용이 안되기에
언그룹을 해주셔야 할 것입니다!
각각 별개로 말이지요.

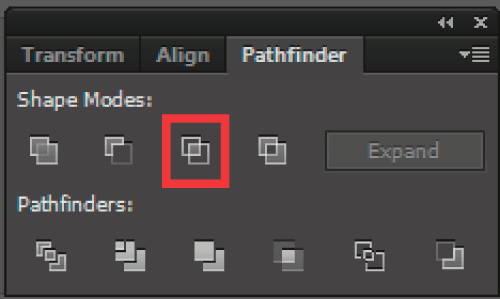
다음은 이 친구에 대해 알아보고자
하는데요!
빈 공간이 있는 것으로 보아 무엇인가
삭제가 된다는 것을 예측하실 수
있을 텐데요!
한번 알아 보시죠~


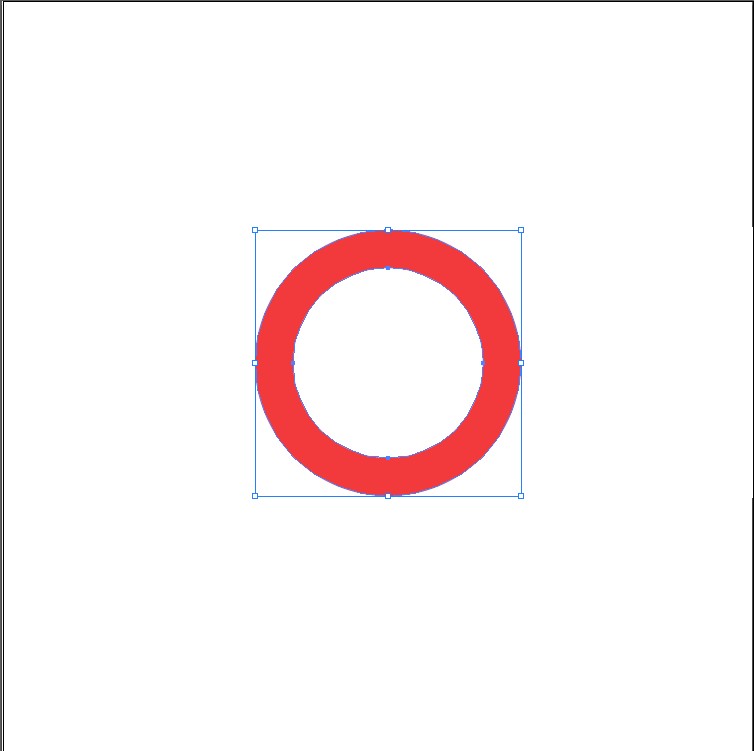
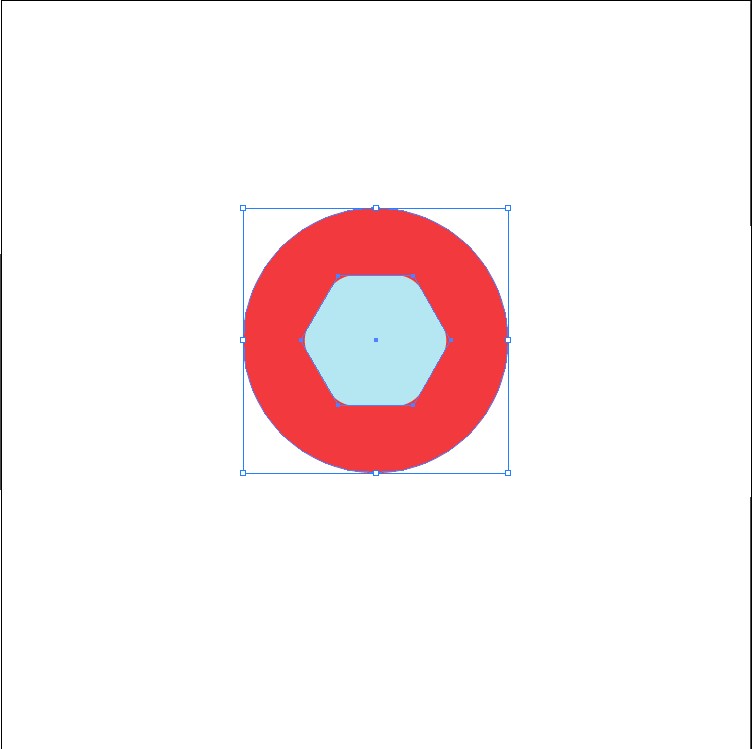
이 친구의 경우에는 가장 위에 있던
도형이 사라지고 해당 부위가
공백으로 남겨지게 되요!
그렇기 때문에 상황에 따라서는 반달을
표현해볼 수도 있고, 초승달을 만들어
보실 수도 있는데요.
사실, 이렇게 도넛 모양을 만드는 건
이렇게 하는 것 보다는 면 색상은
없애고 테두리만 남겨둬도 좋아요.
하지만, 스트로크(선)을 면처럼
만들고 싶을 때에는 다시금 패스에
아웃라인을 따야 하기 때문에
귀찮다면 이 방식도 좋겠지요!

다음은 세 번째 녀석을 활용할텐데요
사실 잘 쓰진 않을 거에요!
그래도 알아보겠습니다~


이건 조금 난해할 수도 있습니다만,
쉽게 말씀을 드리면 두 도형이 겹쳐지는
부분만 남게 됩니다.
즉, 활용도가 그렇게 많다고는
볼 수 없는 방법이겠지요.
물론 상황에 따라 쓸 수는 있겠지만,
개인적인 생각으로는 저는 쓰지
않을 것 같네요...

다음은 shape modes의 마지막
친구에 대해 알아볼텐데요.
쉽게 미리 말씀을 드리면 방금 전
본 방식과 정 반대라고 생각을
하시면 편할 것입니다!


앞서 알아본 방식과는 반대이지만,
사실 이건 조금 쓸만해요.
약간 도장과 같은 형식으로도
활용이 가능하기 때문인데요.
이거는 별 모양을 활용하셔도
좋고, 원하는 도형이 있으시다면
이를 이용하셔도 좋고, 글자를
깨신 후에 사용을 하셔도
좋기 때문에 어떻게 쓰느냐에
따라 달라질 수 있을 거에요!

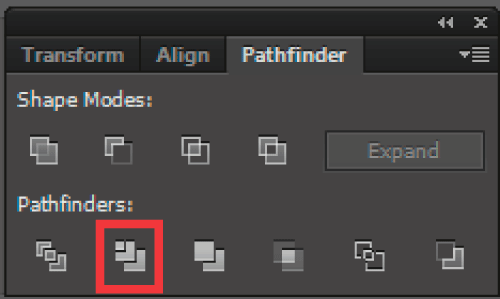
다음은 이 친구인데요.
Divide라고 해서 나누는 기능을
가지고 있는 친구인데.
이 친구도 사실 상당히 활용도가
높지요.
특히나, 도형을 반으로 잘르고 싶거나
특정한 만큼 자르고 싶을 때 말입니다!


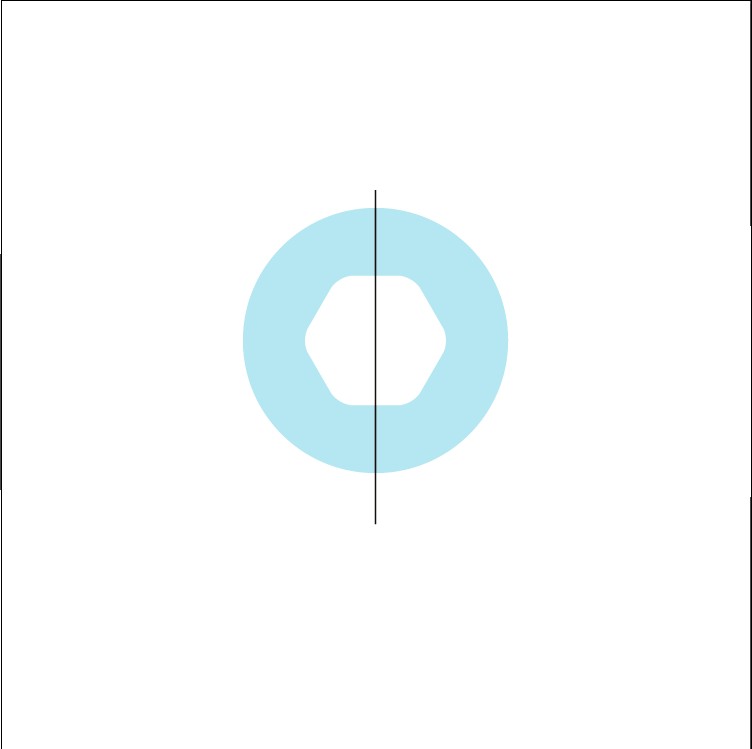
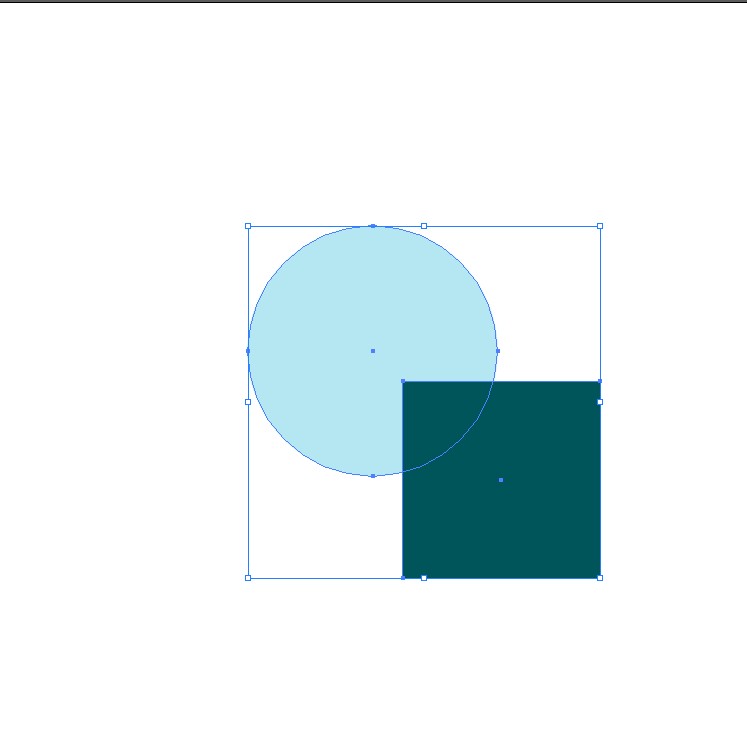
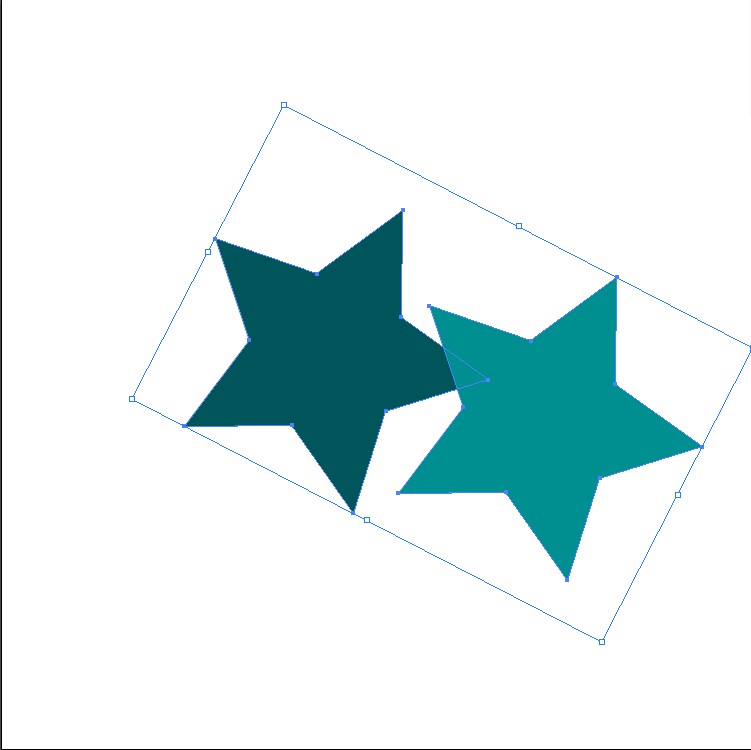
우선, 제일 위에 선을 놓아 주신 후에
앞서 똑같이 두 도형을 잡으신 후
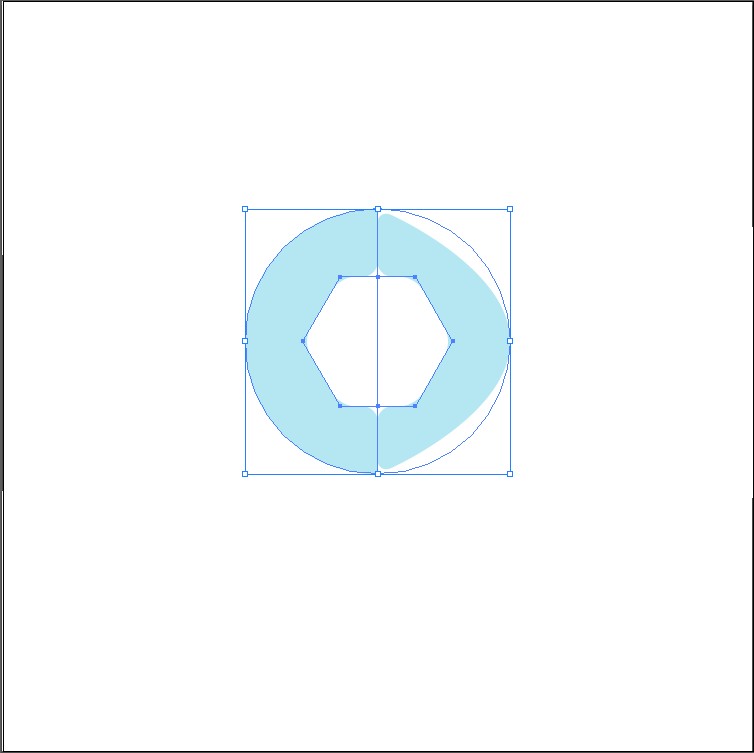
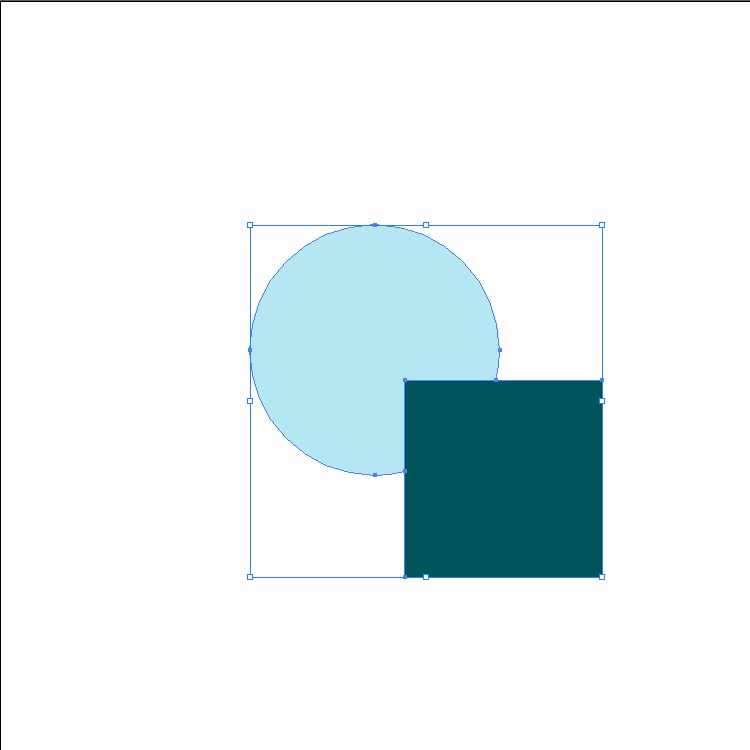
divide를 눌러 주시면 두 번째 이미지
처럼 변화가 발생하게 됩니다.
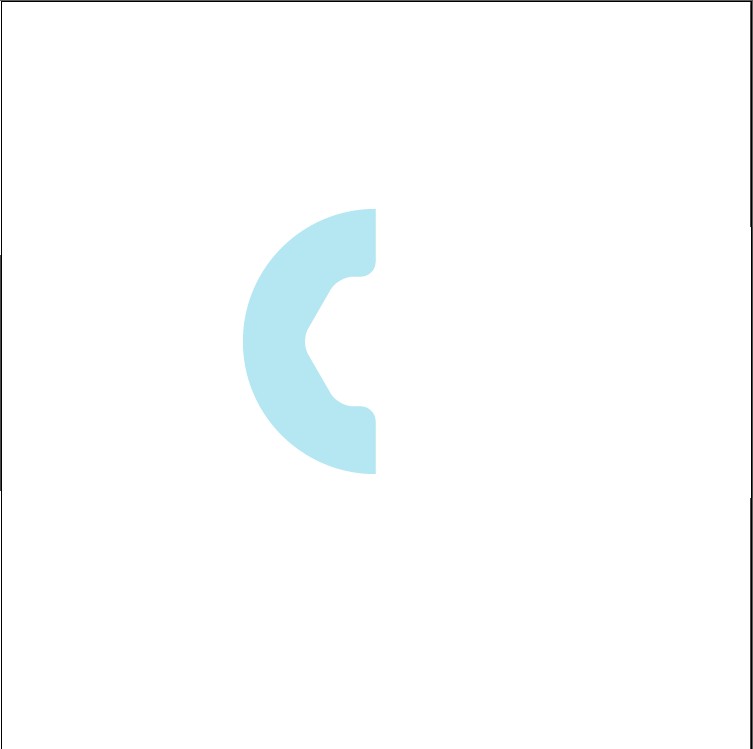
그 때에 마우스 우클릭 후 ungroup을
눌러 주시면~!

이렇게 반만 빼실 수 있어요~

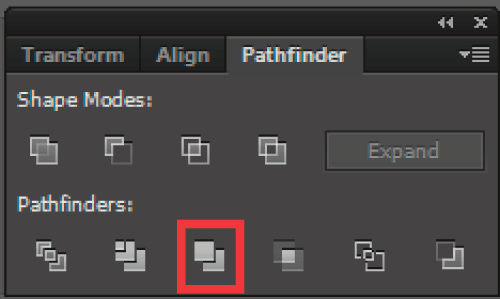
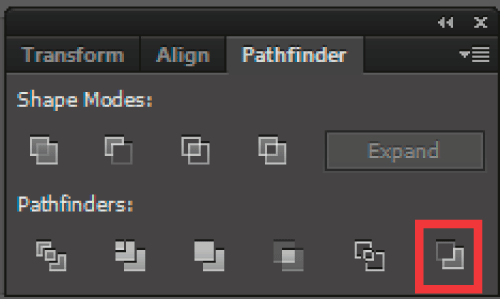
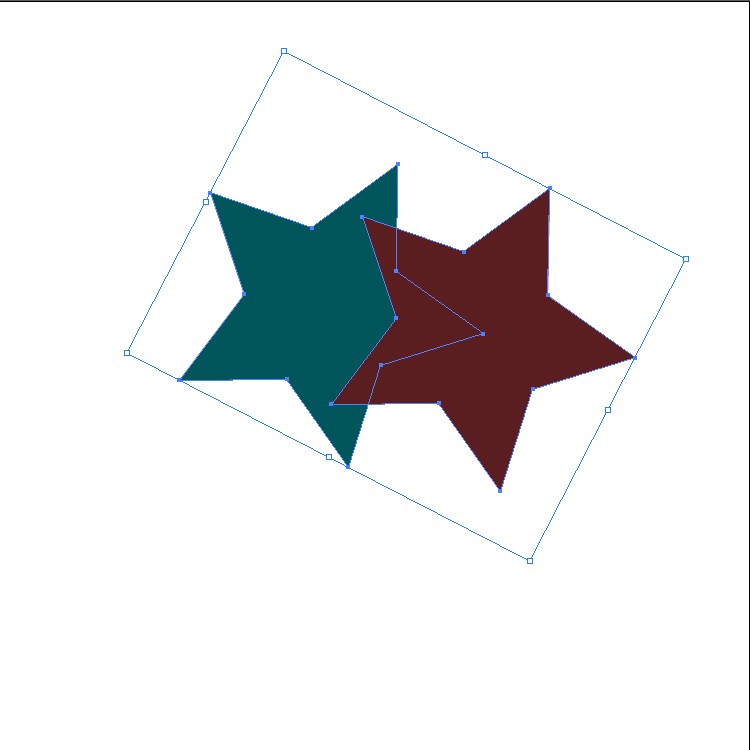
다음은 이 친구인데 쉽게 설명을
드리면 외곽선 따라 일러스트 도형 자르기에요~
한번 보시면 쉽게 이해하실 수 있을 거에요1


사실, 이것만 보시면 이해하기가
힘들텐데요.
경계선이 조금 달라졌다는 것을
알 수 있는데, 우선 이 도형들
역시도 그룹을 풀어보도록 하겠습니다.

앞서 알아본 방법과 똑같지만 이거는
제일 위에 있던 도형이 소모가
되질 않았어요.
계속해서 똑같은 크기로 변화를
만들어 나갈 수 있다는 것이지요~

다음은 이 친구에 대해 알아볼텐데..
조금 헷갈리실 수도 있기 때문에
꼼꼼하게 확인해 보세요!


혹시 차이점이 보이시나요?
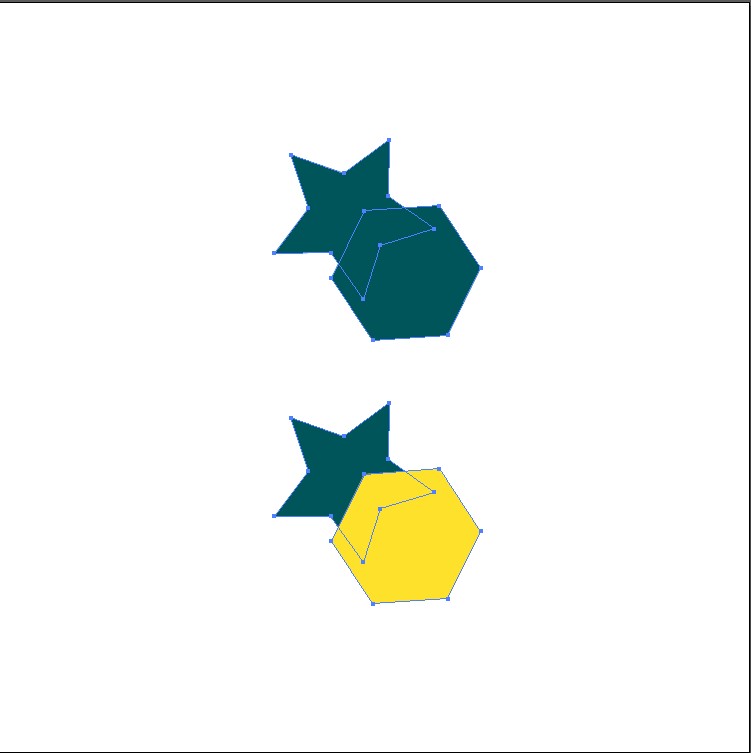
우선 맨 위에는 색상이 똑같은 두
도형을 활용하였고, 밑에는 색상이
각기 다른 도형을 활용했어요.
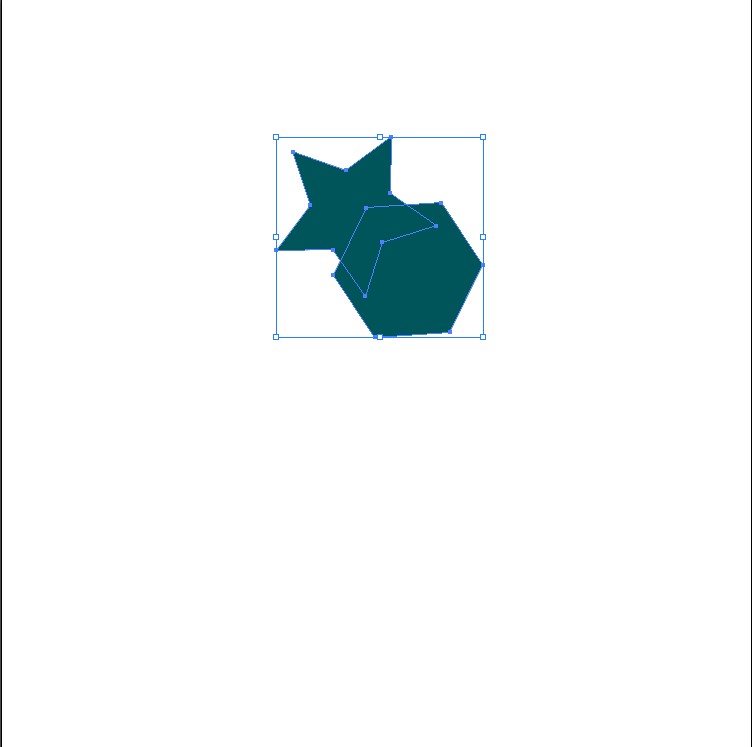
위에 색상이 같은 A 그룹을 보면
그냥 처음 알아본 기능과 같이
합쳐졌다는 것을 알 수 있는데요.
밑에 B 그룹의 경우에는 경계선이
확실히 정해져 있음을 알 수 있어요.
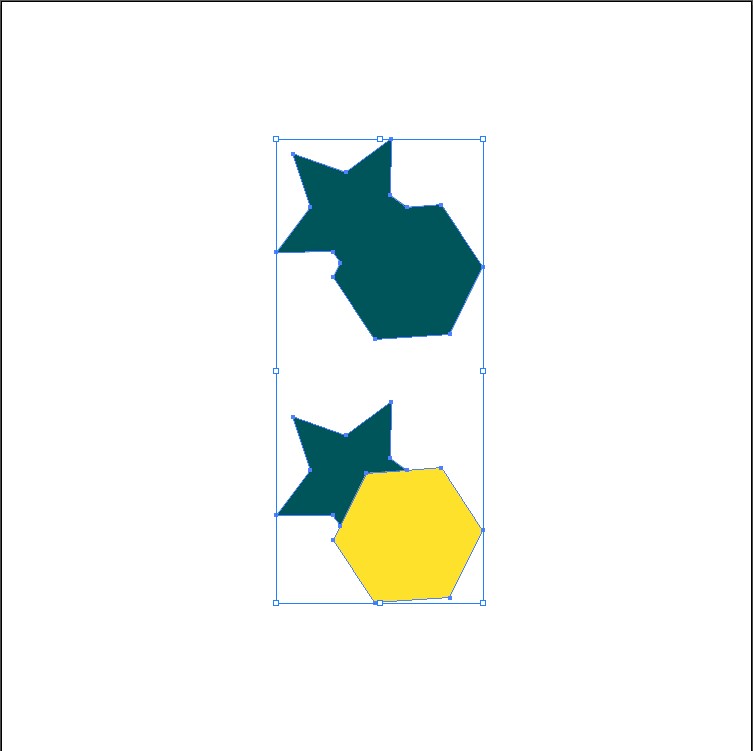
그렇다면 이 역시도 그룹을 헤체하고
차이점을 확인해 봐야 겠지요?

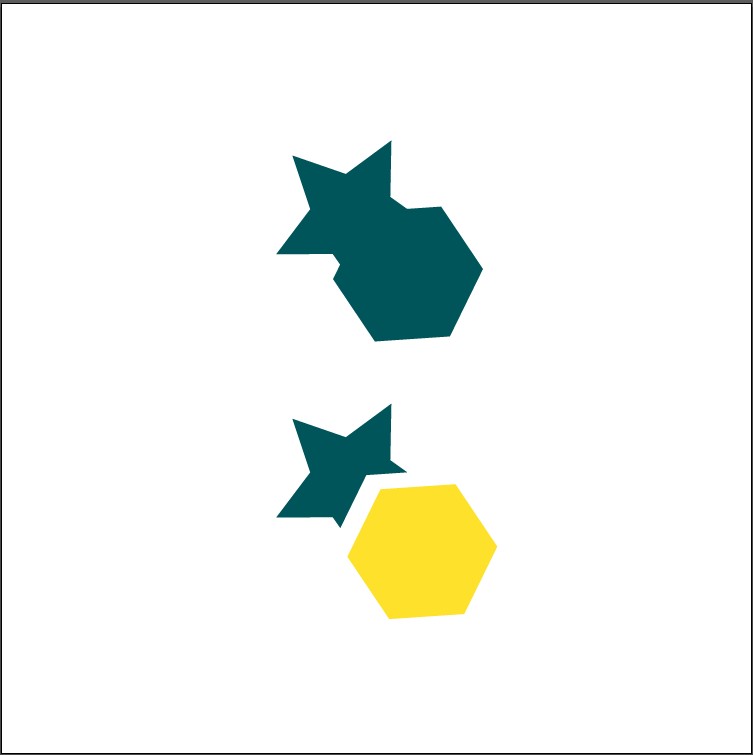
얘는 이렇게 바뀌었네요~
물론 앞에서 본 방식들하고 점점
차이가 없어지기 시작합니다~

다음은 Pathfinders 4번째 기능을
알아보도록 할게요.


이 역시도 겹쳐지는 부분만 남았어요
앞에서 본 기능하고 같지요?

다음은 이 기능에 대해
알아보도록 하겠습니다!


단순히 윤곽선만 남겨주는
기능이였네요~

마지막 일러스트 도형 자르기에
대해서도 알아볼게요!


마지막은 조금 다른데요.
제일 위에 있는 도형을 기준으로
하여 겹쳐지지 않는 부분만 남게
되는 기능입니다!
이것도 어떻게 보면 쓸만 하기는
하겠지만, 앞선 방식들과 다소
겹치는 부분이 많기는 하네요.
댓글