일러스트 아웃라인 따는 법 - Illust Outline

안녕하세요~ 금일은
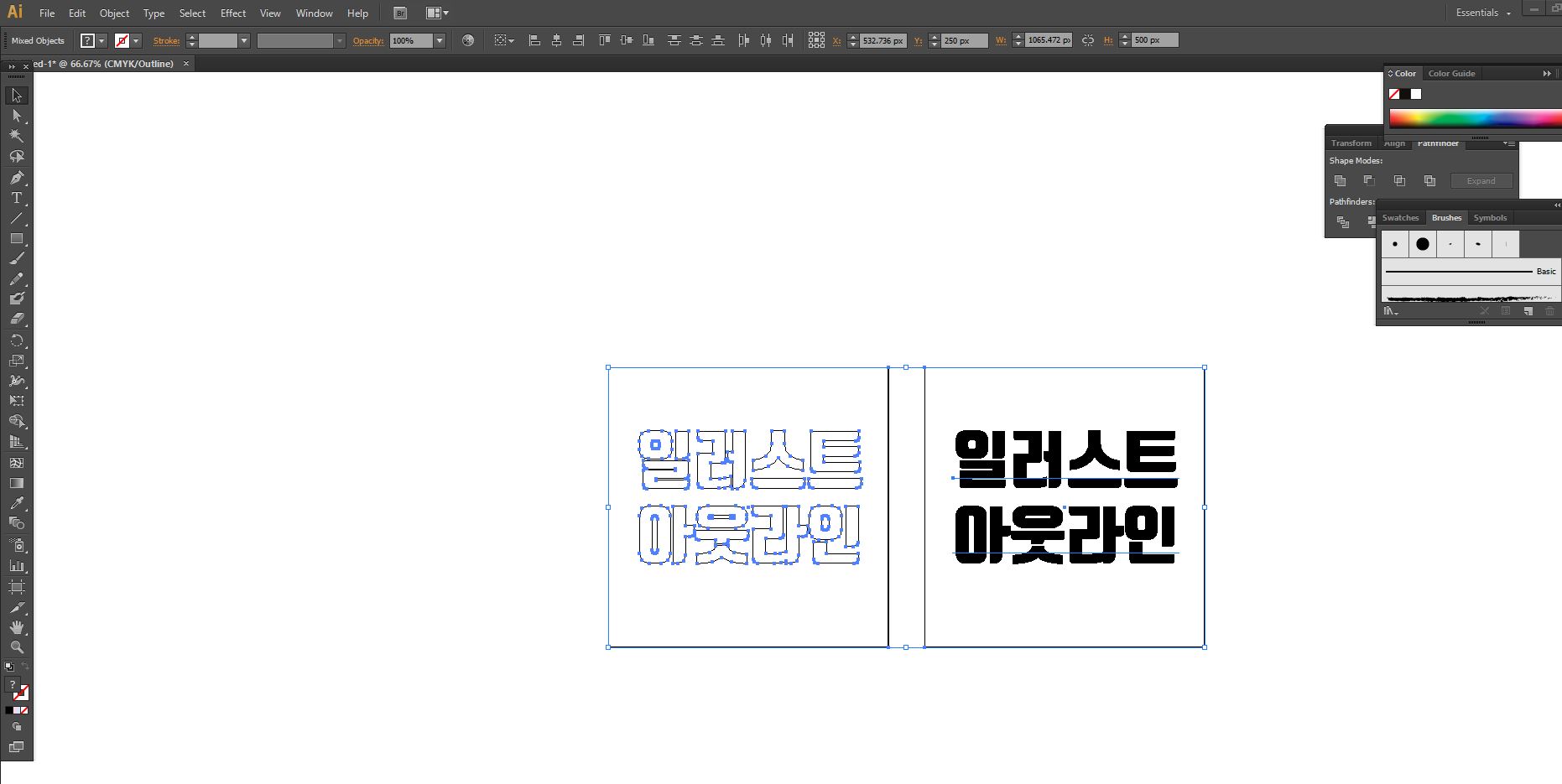
일러스트 아웃라인 따는 법에
대해 알아보고자 해요!
어떻게 보면 글자깨기와 같지만,
사실 이 요소를 필요로 하는 이유는
바로 타인에게 보낼 때 폰트에 대한
문제나, 기타 인쇄에 대한 문제를
해결하기 위해서인데요!
그렇기에 더욱 자세하게 알아보는
시간을 가져보도록 하겠습니다~

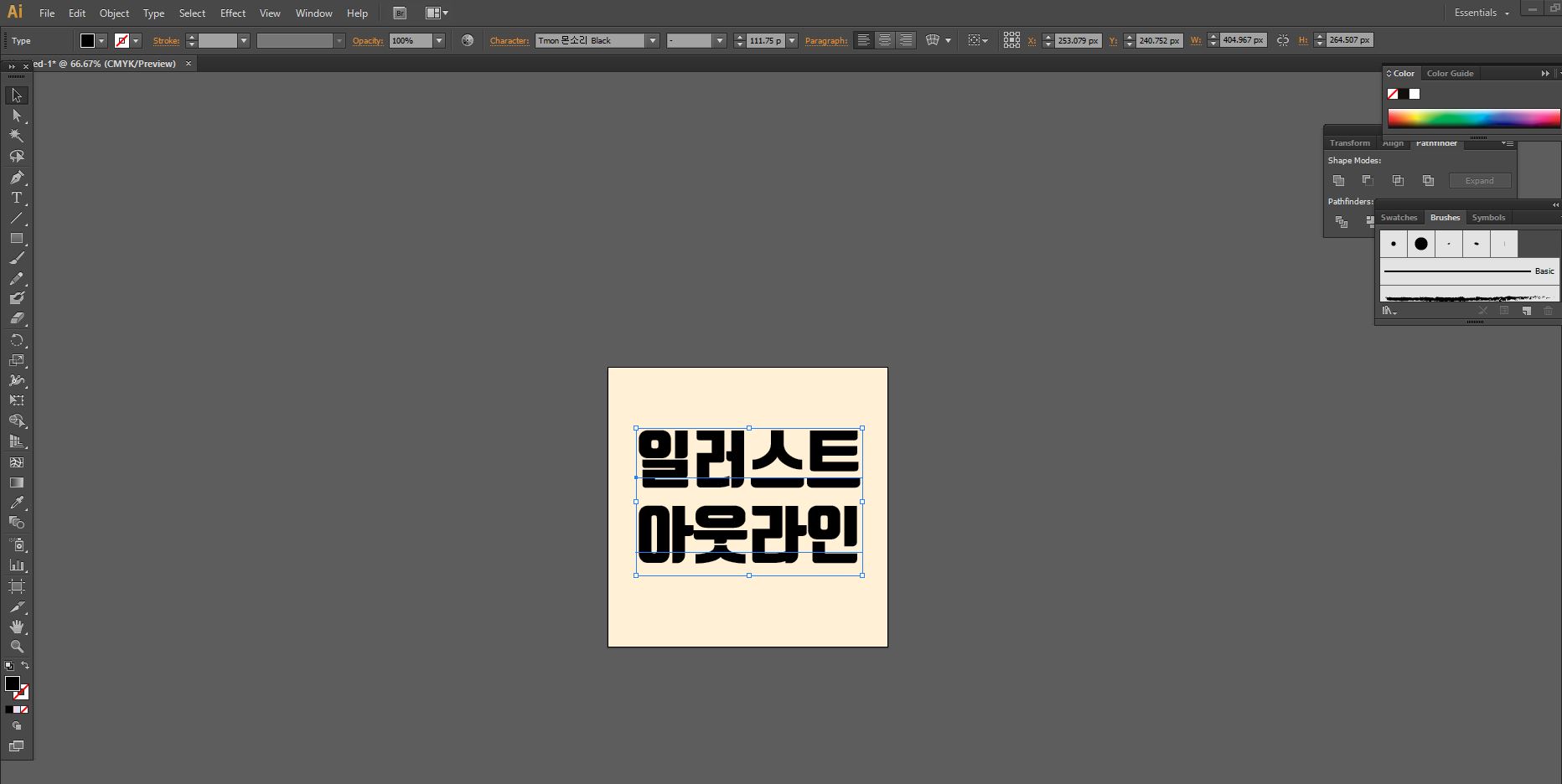
우선, 기본적으로 일러스트 아웃라인을
원하는 글자를 클릭해 보시면 대부분
이렇게 되어 있습니다.
그냥 텍스트 박스로만 구성이 된
글자를 볼 수 있는데요.

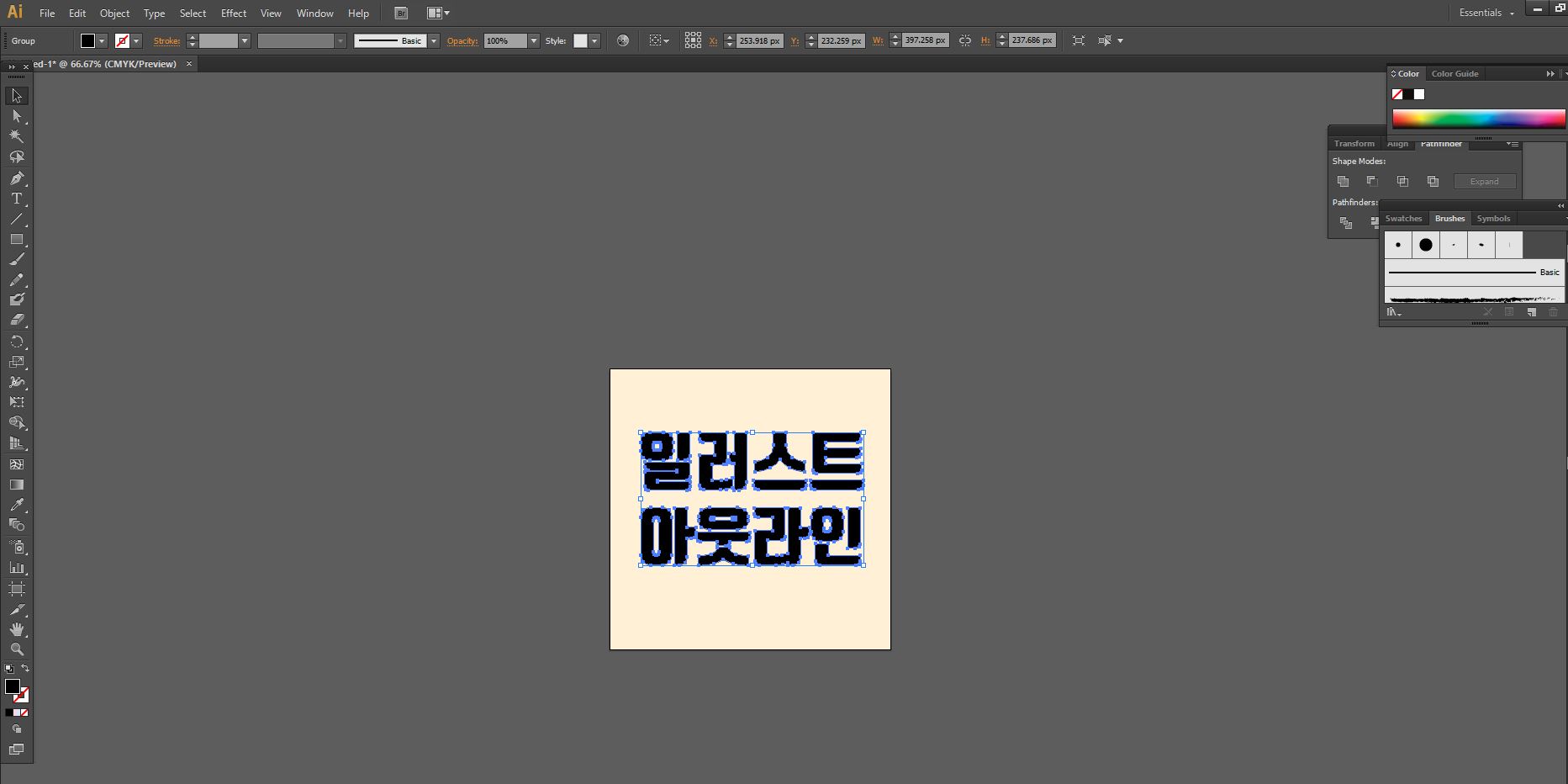
해당하는 텍스트 박스를 바로 이렇게
변경할 필요가 있습니다.
글자가 그냥 각 개별로 되어 있다는
것을 알 수 있는데요.
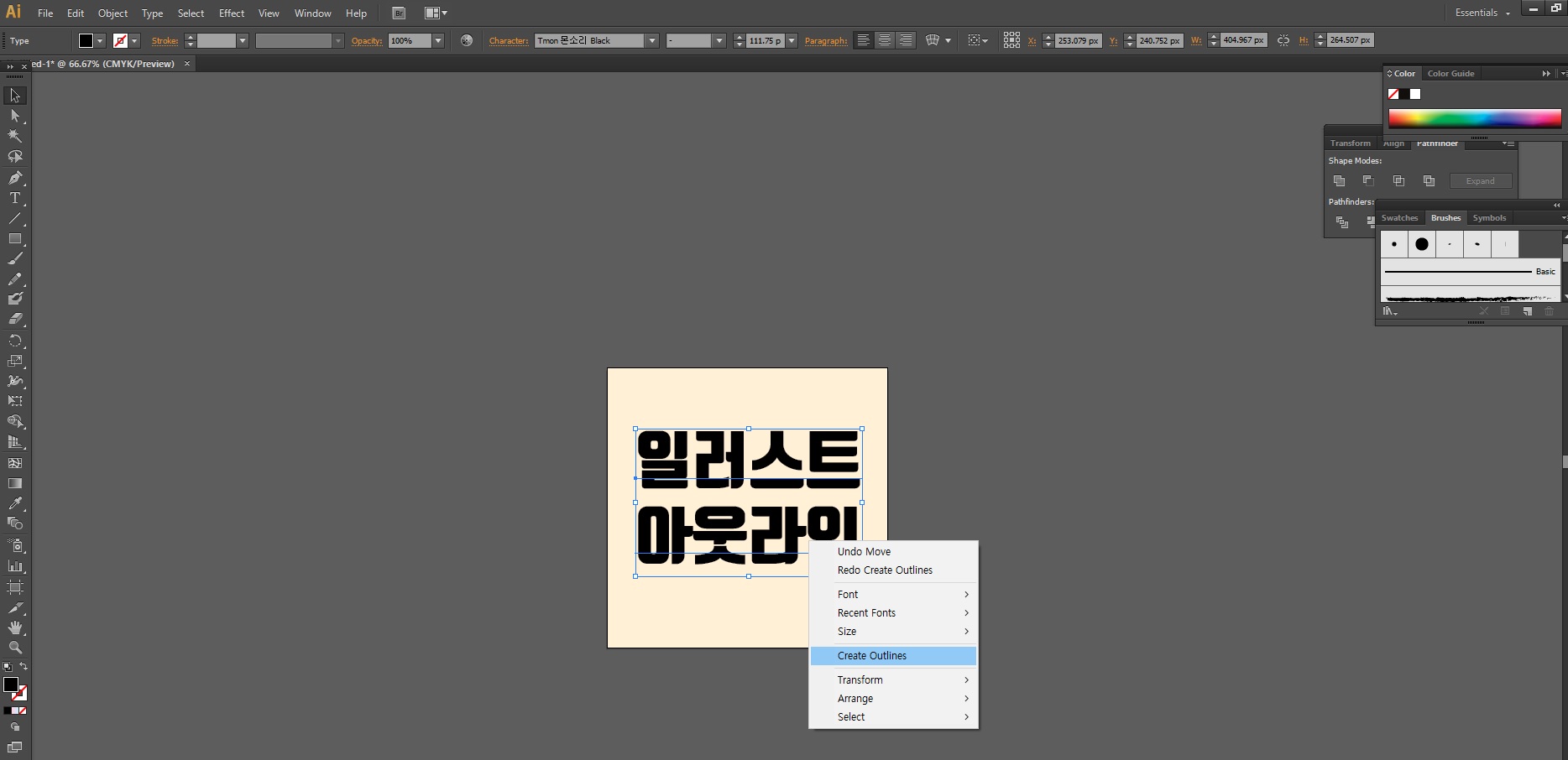
이렇게 진행을 하기 위해서는 우선
기존의 글자를 클릭해 주세요!

그런 후에, 마우스 우클릭을 해보시면
위 이미지처럼 설정 박스가 나오는
것을 알 수 있을 것입니다.
해당 이미지처럼 create outlines를
클릭해 주시면 빠르게 설정이 가능한데요.
원래는 단축키가 있습니다만, 저는
개인적으로 단축키가
Ctrl + Shift + O 인지라 거리가 너무
멀어 그냥 이렇게 사용을 하고 있습니다.
물론, 단축키가 적응되면 단축키가
제일 좋기 때문에 이걸 적응해보는 것도
좋은 방법이겠네요! ^^

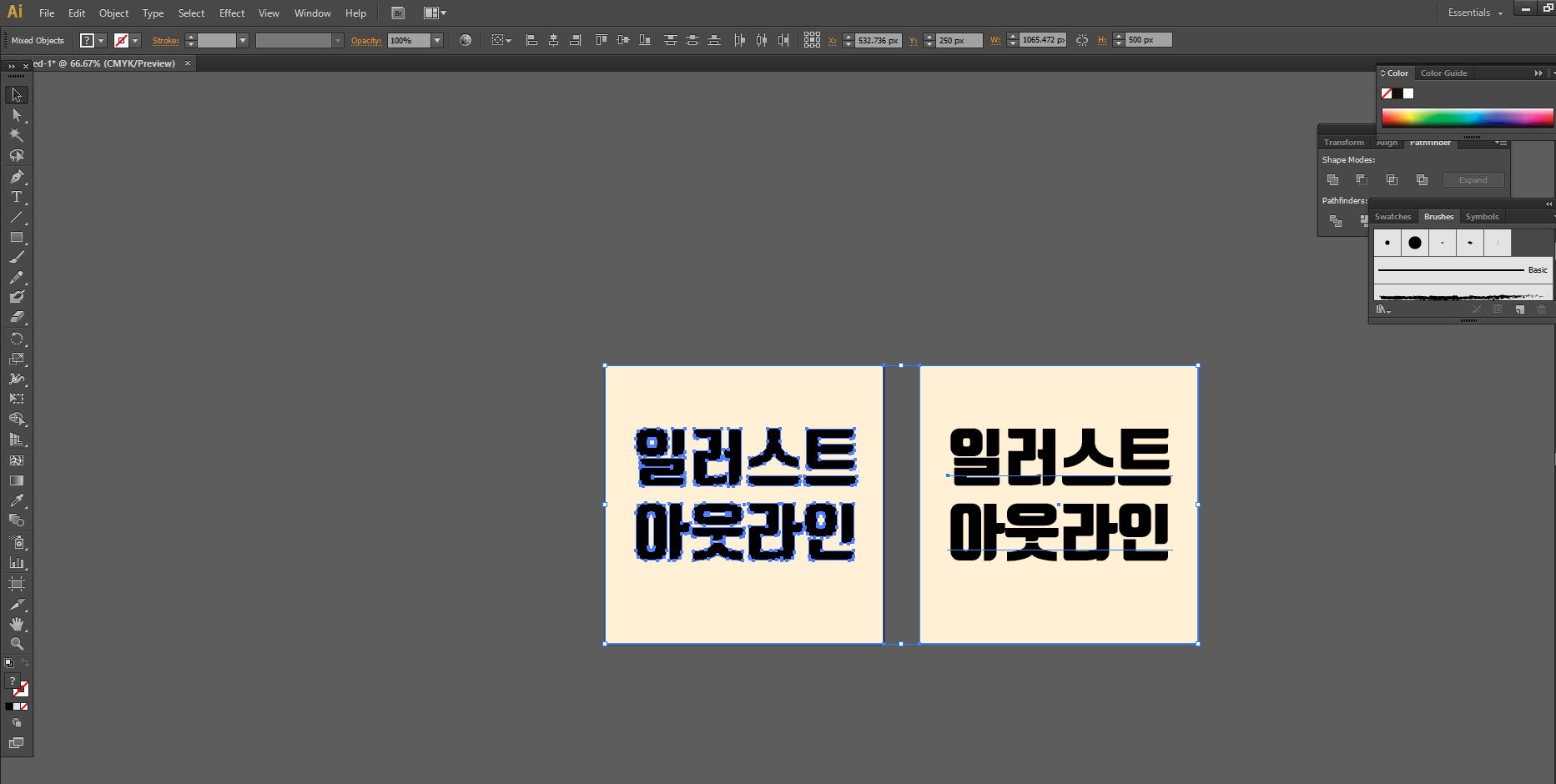
그렇다면, 이 두가지의 차이점은
정확히 무엇일까요?
우선적으로 알아보셔야 할 점은 왜 귀찮게
아웃라인을 따야 되냐 이 부분인데,
대부분은 커스텀으로 어떠한 물품을
제작함에 있어 사실 해당 업체에서는
아.웃.라.인을 따달라고 많이 요청할 것입니다.
또한, 이렇게 폰트도 아웃라인을 딸 필요가
있지만, 드래그 해서 끌고 온 이미지의
경우 역시도 따줄 필요가 있는데, 그 이유는
보내신 파일 그대로 특정한 물품을 제작할 때
번짐 효과라든지, 다양한 문제가 발생하고
있기 때문이에요!

그렇기 때문에 실제로 일러스트에서
Ctrl + Y를 눌러 보셔도 그 차이점을
확실하게 찾아보실 수 있습니다.
말 그대로, 그 테두리를 정해주는 거라
중요한 요소가 될 수밖에 없어요!

추가적으로 이미지 아웃라인 따는 법에
대해서도 알아볼 필요가 있는데요.
분명히 폰트를 다 따서 보내 줬는데
갑작스럽게 이미지도 따달라는 요청이
들어올 수도 있을 거에요.
아마 대부분 이러한 요청이 들어온
이미지는 클릭해 보시면 이렇게
표시가 될 거라고 생각이 되네요.
아마 이렇게 표시가 되는 분들은
이미지를 드래그 해서 바로 일러스트로
끌고 오셨으리라 생각을 하는데, 그러면
안됩니다 ㅠㅠ

이럴 경우에는, 일러스트로 된 원본이
없고 단순히 사진이라고 한다면
트레이스를 통해 조금은 수정이
필요합니다.
근데, 단순한 로고라고 한다면 색상만
입히면 되기 때문에 쉬운데, 자연사진과
같은 경우에는 사실상 그게 불가능하다고
볼 수 있습니다.
물론, 이것도 상황에 따라서는 다를
것이기에 정확한 내용은 차라리
해당 업체에 문의를 하시는 게 더욱
편하실 거에요!
'일러스트' 카테고리의 다른 글
| 로고 디자인 및 제작 과정에 빈번한 수정 요청은 누구의 잘못일까? (0) | 2025.02.25 |
|---|---|
| 일러스트 글자깨기 Create Outline (0) | 2022.02.24 |

댓글